- Archer Community
- News, Events & Groups
- User Groups
- Archer Custom Objects
- Archer Custom Objects Forum
- Custom Object Button for <Previous and Next> Tab set
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Object Button for <Previous and Next> Tab set
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2018-10-31 06:49 AM
Hi All,
We have just developed a custom object code which can help to navigate Previous and Next Tab set within the record.
Please see the code below and expecting your valuable suggestions and corrections :
<!DOCTYPE html>
<html>
<body><style type="text/css">
.btn{color:#FFF!important;text-shadow:0 -1px 0 rgba(0,0,0,.25);background-image:none!important;border:5px solid #FFF;border-radius:0;box-shadow:none!important;-webkit-transition:background-color .15s,border-color .15s,opacity .15s;-o-transition:background-color .15s,border-color .15s,opacity .15s;transition:background-color .15s,border-color .15s,opacity .15s;vertical-align:middle;margin:0;position:relative}.btn-primary,.btn-primary.focus,.btn-primary:focus{background-color:#428bca!important;border-color:#428bca}.btn-primary.focus:hover,.btn-primary:active:hover,.btn-primary:focus:active,.btn-primary:focus:hover,.btn-primary:hover{background-color:#1b6aaa!important;border-color:#428bca}.btn-primary.no-border:active,.btn-primary.no-border:hover{border-color:#1b6aaa}.btn-primary.no-hover:active,.btn-primary.no-hover:hover{background-color:#428bca!important}.btn-primary.active,.btn-primary.active:focus,.btn-primary.active:hover,.btn-primary.focus.active{background-color:#2f7bba!important;border-color:#27689d}.btn-primary.no-border.active{background-color:#2b72ae!important;border-color:#2b72ae}.btn-info,.btn-info.focus,.btn-info:focus{background-color:#6fb3e0!important;border-color:#6fb3e0}.btn-info.focus:hover,.btn-info:active:hover,.btn-info:focus:active,.btn-info:focus:hover,.btn-info:hover{background-color:#4f99c6!important;border-color:#6fb3e0}.btn-info.no-border:active,.btn-info.no-border:hover{border-color:#4f99c6}.btn-info.no-hover:active,.btn-info.no-hover:hover{background-color:#6fb3e0!important}.btn-info.active,.btn-info.active:focus,.btn-info.active:hover,.btn-info.focus.active{background-color:#5fa6d3!important;border-color:#4396cb}.btn-info.no-border.active{background-color:#539fd0!important;border-color:#539fd0}.btn-info.disabled,.btn-info.disabled.active,.btn-info.disabled:active,.btn-info.disabled:focus,.btn-info.disabled:hover,.btn-info[disabled],.btn-info[disabled].active,.btn-info[disabled]:active,.btn-info[disabled]:focus,.btn-info[disabled]:hover,fieldset[disabled] .btn-info,fieldset[disabled] .btn-info.active,fieldset[disabled] .btn-info:active,fieldset[disabled] .btn-info:focus,fieldset[disabled] .btn-info:hover{background-color:#6fb3e0!important;border-color:#6fb3e0}.previous{float:left}.next{float:right}.pager{padding-left:0;margin:20px 0;list-style:none;text-align:center;width:50%}
</style>
<div class="pager"; align="left">
<button class="btn btn-info previous">
← Previous
</button>
<button class="btn btn-primary next">
Next →
</button>
</div>
<script>
var btnElm= document.getElementsByClassName("previous");
btnElm[0].addEventListener('click',function(){
var currentActive=document.getElementsByClassName('rtsSelected')[0];
var parentLi=currentActive.parentNode;
var previousElm=parentLi.previousSibling;
while(previousElm && previousElm.nodeType != 1) {
previousElm = previousElm.previousSibling
}
console.log(previousElm);
var linkTag=previousElm.getElementsByTagName("a");
linkTag[0].className += " rtsSelected rtsClicked";
currentActive.classList.remove('rtsSelected');
currentActive.classList.remove('rtsClicked');
linkTag[0].click();
});
var btnElmnext= document.getElementsByClassName("next");
btnElmnext[0].addEventListener('click',function(){
var currentActive=document.getElementsByClassName('rtsSelected')[0];
var parentLi=currentActive.parentNode;
var nextElm=parentLi.nextSibling;
while(nextElm && nextElm.nodeType != 1) {
nextElm = nextElm.nextSibling
}
console.log(nextElm);
var linkTag=nextElm.getElementsByTagName("a");
linkTag[0].className += " rtsSelected rtsClicked";
currentActive.classList.remove('rtsSelected');
currentActive.classList.remove('rtsClicked');
linkTag[0].click();
});
</script>
</body>
</html>
Thanks and Best Regards
HariKrishna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2018-10-31 10:16 AM
Thanks for sharing!
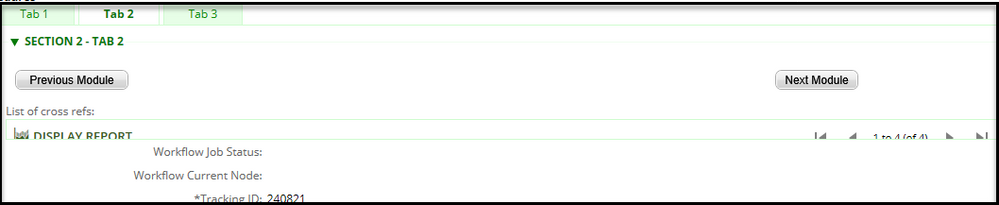
You were looking for some feedback... I built something similar, but what I had done was stuck the script/custom object in an existing section (in other words, a section that exists on every application/record) so that I didn't need to create a section specific to the custom object.
Then, within each tab, I added a custom object with the html for the button... Obviously, each button calls that script.
This way, there's no extra sections on the layout for either the custom object or the button(s).
*Can't remember why I used "module" in my button names. lol
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2018-11-01 01:11 AM
Hello Jason,
Thanks for the response, if you can just share the code then we can check how we can improve this..
Thanks and Best Regards
HariKrishna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2018-11-01 10:25 AM
Posted my version here - https://community.rsa.com/docs/DOC-99632
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2018-11-04 12:49 AM
Thanks Jason for sharing the information..