- Archer Community
- News, Events & Groups
- User Groups
- Archer Custom Objects
- Archer Custom Objects Forum
- Re: Custom Objects And You
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Objects And You
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2018-05-18 03:59 PM - edited 2024-07-24 05:17 PM
Welcome to my little space in the corner on Link dedicated to custom objects in Archer, Archer Custom Objects Forum - Archer Community
With this little community I plan on writing documents on various aspects to custom objects along with sample code and how they work within Archer to add a little bit of flair to your applications.
I'll start this off with a little background on what custom objects are.
What are Custom Objects
Custom objects is a layout object that allows you add HTML and JavaScript to an application. With custom objects you can use them to manipulate an application to perform actions that cannot be done with calculate fields or Rules/Actions (DDEs). Custom object can implemented based on the state of the record; meaning that it could only run if the record is in View mode, Edit mode or both View and Edit mode and it executes with the same permissions as the user has that's viewing/editing the record.
With custom objects you could perform the following:
- Placing a button that could save the record, aside from the Save or Save and Close buttons located in the toolbar or set a values list, text, record permissions, date, numeric field.
- Hide the various buttons in the toolbar by default or based on conditions in the record.
- Populate fields with data by default or based on conditions in the record.
- Hide the Add New/Lookup links for cross-references and sub-form fields.
- For more advanced custom objects you can:
- Use the REST or Web Services APIs to create or update records, initiate data feeds.
- Call external APIs to pull data in. Just be careful in that custom objects are stored in the browser as clear text and if you provide any credentials in the custom object the user could if savvy enough can find it.
There are some concerns with custom objects to be aware of especially when it comes reading or updating fields in an application or questionnaire. Archer uses the "field id" when it comes referencing fields in an application or questionnaire and these id's are specific to the environment. So when you move an application or questionnaire to another environment the field id's will most likely be different and you would have to update those field id's each time you install a package.
 |
|
Advisory Consultant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-12-17 10:34 AM
Yeah, the getValue() doesn't work for calculated fields.
You'd have to use this instead what you have when the record is in view mode, which basically you don't have to check for anymore ![]()
valuesListValue = $('div[id*="f' + valuesListFieldId + 'c"] div:last').attr('data-valueslistvalueid');Advisory Consultant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-01-13 08:05 AM
Hello David, I've got requirement to hide a field from sub-form for specific year, i.e., it should display only for year 2021. Could you assist me here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-01-15 04:26 AM
Hello ,
There is a requirement to display field from sub-form for a particular year. Can anyone assist me here with custom object code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-03-11 12:28 PM
Hi - we have a calculated text field that returns a number of values that we would like to display "stacked" (each value below the other) instead of adjacent (one long wrapped line of values)….has anyone done this before and be willing to share your code? Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-03-11 04:34 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-03-16 02:51 PM
Thanks @DavidPetty - just beginning with Custom Objects and coding...after some further poking around, it looks we're trying to pull a cross-ref field (text) that likely will need to display multiple values (text). Seeing the atypical error message when more than one value exists.
Any good sites you would suggest (w3schools.com, etc) to look for code? I've checked around on the blog and don't see one that quite matches what we need but I think I can reverse engineer some...thanks again for the quick response!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-03-18 08:25 AM
Quick question - are values returned by Custom Objects able to be searched on? So if I have a custom object in Findings that returns values, is there a way to make those values be able to be reported on when searching Findings via Archer?
Hope that makes sense....
Thanks,
Ken
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-03-18 08:54 AM
@KenNazarian1, unfortunately no. Custom object is a layout object, and those elements are excluded from being selected in reports. Just as the caution block above outlines
Advisory Consultant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-03-19 08:25 AM
@DavidPetty That's what I get for not taking the time to read slowly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-06-25 01:22 PM
Hi David! How are you?
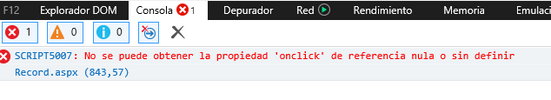
Can you please help me? I have a CO that was working fine in 6.4 but when upgrading to 6.9 stopped working.
When i open a record it keeps "Loading" forever.
Info:
Fields 16834 and 16835 are both Record Permission.
FIelds 16830 and 16831 are both Text.
Here's the code:
<script type="text/javascript">
Sys.Application.add_load(function() {
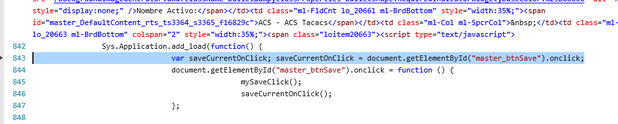
var saveCurrentOnClick; saveCurrentOnClick = document.getElementById("master_btnSave").onclick;
document.getElementById("master_btnSave").onclick = function () {
mySaveClick();
saveCurrentOnClick();
};
var applyCurrentOnClick;
applyCurrentOnClick = document.getElementById("master_btnApply").onclick;
document.getElementById("master_btnApply").onclick = function () {
mySaveClick();
applyCurrentOnClick();
};
});
function mySaveClick() {
var fldId = '16834';
var fldId2 = '16835';
var userParentElement = $('input[id*="'+ fldId +'c_shf"]').val();
var userParentElement2 = $('input[id*="'+ fldId2 +'c_shf"]').val();
var vUser = JSON.parse(userParentElement);
var vUser2 = JSON.parse(userParentElement2);
var valUserName = "";
var valUserName2 = "";
$.each(vUser, function(i, item) {
if(valUserName != "") {
valUserName = valUserName + "; ";
}
valUserName = valUserName + item.name;
});
$.each(vUser2, function(i, item) {
if(valUserName2 != "") {
valUserName2 = valUserName2 + "; ";
}
valUserName2 = valUserName2 + item.name;
});
var fldSetID = '16830';
var fldSetID2 = '16831';
setTextField(fldSetID,valUserName)
setTextField(fldSetID2,valUserName2)
}
function setTextField(f,v) {
var textFieldAttributes = new Array();
textFieldAttributes.push({
enabled: true,
emptyMessage: '',
validationText: v,
valueAsString: v,
lastSetTextBoxValue: v});
var textFieldAttributesSerialised = Sys.Serialization.JavaScriptSerializer.serialize(textFieldAttributes[0]);
$('input[id$="'+ f +'c"]').val(v);
$('input[id$="'+ f +'c_ClientState"]').val(textFieldAttributesSerialised);
}
</script>
Thanks!