Important Update: Community URLs redirect issues are partially resolved. Learn More. .
- Archer Community
- News, Events & Groups
- User Groups
- Archer Custom Objects
- Archer Custom Objects Forum
- Re: Hiding Export Option
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 12:38 AM
Hi all,
I need your thoughts on this,
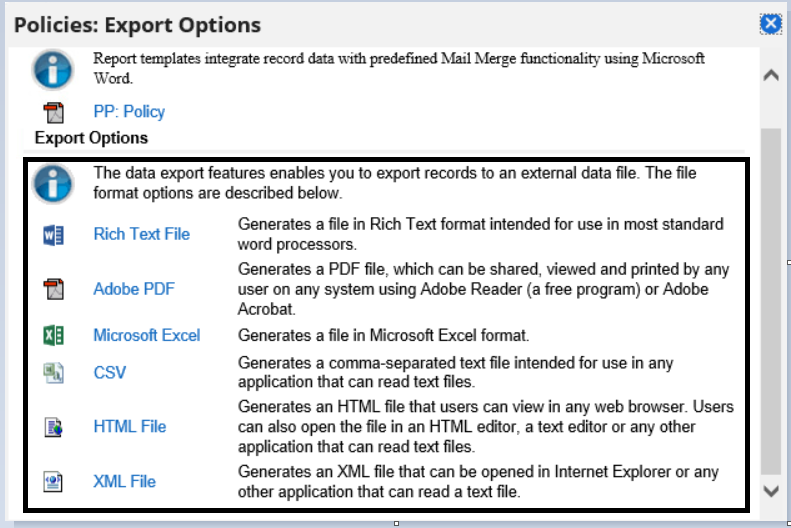
I'm trying to hide the export option which comes by default in archer using below custom object, but it's not working. did anyone have any idea to hide this? I want only the mail merge one, not the default export options.
<script type="text/javascript">
Sys.Application.add_load(function() {
$('#DataExportSection').hide(); //DataExportSection is Export section ID
});
</script>
Thanks!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 11:35 AM
This is a little tricky being Archer loads that screen via an iFrame.
See how this works:
<script type="text/javascript">
var observer = new MutationObserver(function( mutations ) {
mutations.forEach(function( mutation ) {
var newNodes = mutation.addedNodes; // DOM NodeList
if( newNodes !== null ) { // If there are new nodes added
var $nodes = $( newNodes ); // jQuery set
$nodes.each(function() {
var $node = $( this );
if( $(this)[0].id == 'RadWindowWrapper_ExportWindow' ) {
$('iframe[name="ExportWindow"]').on('load', function() {
$('#DataExportSection', ExportWindow.document).hide();
});
}
});
}
});
});
Sys.Application.add_load(function() {
observer.observe($('#aspnetForm')[0], {
attributes: true,
childList: true,
characterData: true
});
});
</script>
Advisory Consultant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 05:55 AM
Hi Dhilipkumar -
Why not simply remove this right from the access role?
Best,
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 06:54 AM
they should have access to the mail merge export one. If we remove export access from the role then they will not be able to see that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 07:33 AM
Sorry, missed that in your initial post. I'm not finding an immediate solution for this. I would think a custom object to be the way to go on this. Might be something that Archer support can help with.
Best,
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 11:35 AM
This is a little tricky being Archer loads that screen via an iFrame.
See how this works:
<script type="text/javascript">
var observer = new MutationObserver(function( mutations ) {
mutations.forEach(function( mutation ) {
var newNodes = mutation.addedNodes; // DOM NodeList
if( newNodes !== null ) { // If there are new nodes added
var $nodes = $( newNodes ); // jQuery set
$nodes.each(function() {
var $node = $( this );
if( $(this)[0].id == 'RadWindowWrapper_ExportWindow' ) {
$('iframe[name="ExportWindow"]').on('load', function() {
$('#DataExportSection', ExportWindow.document).hide();
});
}
});
}
});
});
Sys.Application.add_load(function() {
observer.observe($('#aspnetForm')[0], {
attributes: true,
childList: true,
characterData: true
});
});
</script>
Advisory Consultant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 12:09 PM
Worked for me in 6.7, P3.
Thanks David!
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 12:31 PM
Thanks David! It worked perfectly..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2020-07-22 12:57 PM
Glad to help :D
Advisory Consultant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-09-06 03:34 AM
Anyone tried this on 6.13 ? Its not working for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-09-06 04:31 AM
It worked in 6.13 after minor changes:
<script type="text/javascript">
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation){
var newNodes = mutation.addedNodes; // DOM NodeList
if(newNodes !== null){ // If there are new nodes added
var $nodes = $( newNodes ); // jQuery set
$nodes.each(function() {
var $node = $( this );
if($(this)[0].id == 'RadWindowWrapper_ExportWindow') {
$('iframe[name="ExportWindow"]').on('load', function(){
$('#ctl00_DefaultContent_DataExportSection', ExportWindow.document).hide();
});
}
});
}
});
});
Sys.Application.add_load(function() {
observer.observe($('#aspnetForm')[0], {
attributes: true,
childList: true,
characterData: true
});
});
</script>
- Custom Object - Hide Create New Comment Option in Archer Custom Objects Forum
- Hiding Export Option in Archer Custom Objects Forum
- Custom Code to Hide Export to PPTX option in Archer Custom Objects Forum
- Buttons hidden by Custom object are visible on Right Click in Archer Custom Objects Forum
- Hide Copy Button- ValueList Option in Archer Custom Objects Forum