Important Update: Community URLs redirect issues are partially resolved. Learn More. .
- Archer Community
- News, Events & Groups
- User Groups
- Archer Custom Objects
- Archer Custom Objects Forum
- Appointment - Custom Object to taylor how Archer accounts for utilization
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-14 06:41 PM
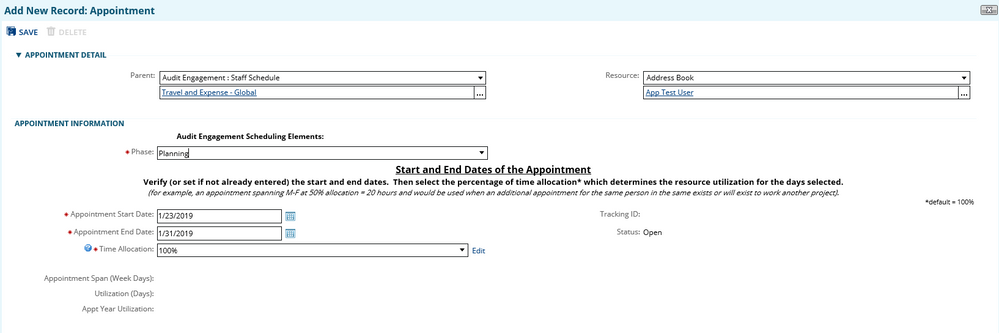
We track resource usage, allocation, and base availability by day. Archer was designed to do this by hour, and disabled the appointment application from being changed. The script I brutally composed (very new to JavaScript) bypasses the need for a scheduler to input a value into the hours box. The box and its field name are hidden upon opening the form. When an appointment is saved, the mouseover of the save button invokes the function to unhide the duration input box while setting that value to 0. This allows the record to be saved without receiving error that a required field was not populated.
Additional elements were added to this script but remarked out because I could not get the functions to work.
Element IDs within the Appointment needing to be noted consist of the following:
Phase: master_DefaultContent_rts_s3030_f20450c
Appointment Start Date: master_DefaultContent_rts_s3030_f16683c
Appointment End Date: master_DefaultContent_rts_s3030_f16684c
Save Button: master_btnSave
Duration (Hours): loitem20386 ░░░░░░░░░░░░░░░ : master_DefaultContent_rts_s3030_f16685c
Name Field: loitem20390
Name Input Box: master_DefaultContent_rts_s3030_f16686c
DaysAutoCalc: master_DefaultContent_rts_s3030_f25076c (Created by me - calculates the working days then multiplies that by a Value List allocation of 25, 50, 75, or 100% through an Archer calc field)
HoursAutoCalc: master_DefaultContent_rts_s3030_f25074c (Created by me multiplies daysautocalc by 8)
Time Allocation Value List Combo Box: master_DefaultContent_rts_s3030_f25080c_ddl
Non-Audit Activity Combo Box: master_DefaultContent_rts_s3030_f20449c_ddl
Parent Combo Box Input: master_DefaultContent_rts_s3768_parentLevelComboBox_Input
Parent Lookup Result: master_DefaultContent_rts_s3768_parentLookup
Resource Combo Box Input: master_DefaultContent_rts_s3768_resourceLevelComboBox_Input
Resource Lookup Result: master_DefaultContent_rts_s3768_resourceLookup
The following is the current script used :
<script>
document.getElementById("loitem20386").style.display = "none"; //hide Duration (Hours)
document.getElementById("master_DefaultContent_rts_s3030_f16685c").style.display = "none"; //Hide Input for Duration (Hours)
document.getElementById("master_btnSave").onmouseover = function() {setDays()}; //invoke functions when saving
function setDays() {
var days = 0; //initializing variable to 0
document.getElementById("master_DefaultContent_rts_s3030_f16685c").style.display = "block"; //reveal hours input
document.getElementById("master_DefaultContent_rts_s3030_f16685c").value = days; //set hours to 0
document.getElementById("master_DefaultContent_rts_s3030_f16685c").focus(); //focuses on hours field so record will save without error
}
</script>
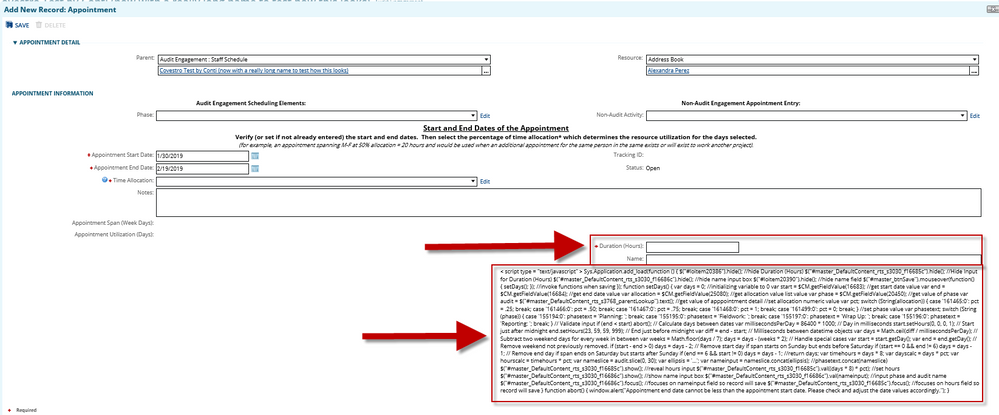
This was done after struggling and failing at what I really was trying to accomplish which was on saving the form, grab the start and end dates, calculate the number of working days (weekdays), multiply that by the allocation percentage, place the resulting value in a numeric field, multiply that by 8 and have that value placed in the Duration (Hours) field.
Also, and this is huge, I needed to get the phase value concatenate it with colon, and concatenate that with a space and concatenate that with the Parent field lookup value(indicating the audit name) and use that to populate the optional Name field. I ended up just moving the Name field off of layout (because I couldn't get it to work), but need to put it back and populate it if I can get it done. Oh, but if Non Audit Activity was chosen, then Name would be populated with that Value List selection.
My biggest problem..... and don't laugh.... I could not for my life figure out how to extract the data from within a field on a form. I even found a great JavaScript that would calculate the working days (week days) between two dates (to take the place of the calculated field).
Alternatively, I figured... If I could just get the form to save first... and by save I mean element ID master_btnApply, then i could just use Archer's calculation engine and leverage the output to those assigned field where I have already calculated the days, hours, etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-20 02:57 PM
Oh never mind. My fault. Certainly had I paid attention, I would have taken better notice of using that for consideration after data has been loaded. I kept thinking I was doing it wrong because the field I wanted to hide wasn't hiding. I finally realized I should have fired that line to hide the field before and outside of
Sys.Application.add_load(function()- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 12:35 AM
I tried using that but the script would not run that way. Not sure why.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 01:16 AM
This is what I have so far and it is working great, but I am sure there is room for improvement. I really tried to use the advice here that you all gave, so if you have any more please let me know.
<script type="text/javascript">
document.getElementById("loitem20386").style.display = "none"; //hide Duration (Hours)
document.getElementById("master_DefaultContent_rts_s3030_f16685c").style.display = "none"; //Hide Input for Duration (Hours)
document.getElementById("master_DefaultContent_rts_s3030_f16686c").style.display = "none"; //hide name input box
document.getElementById("loitem20390").style.display = "none"; //hide name field
Sys.Application.add_load(function() {
document.getElementById("master_btnSave").onmouseover = function() {setDays()}; //invoke functions when saving
});
function setDays() {
var days = 0; //initializing variable to 0
var start = $CM.getFieldValue(16683); //get start date value
var end = $CM.getFieldValue(16684); //get end date value
var allocation = $CM.getFieldValue(25080); //get allocation value list value
var phase = $CM.getFieldValue(20450); //get value of phase
var audit = document.getElementById("master_DefaultContent_rts_s3768_parentLookup").innerText //get value of apppointment detail
//set allocation numeric value
var pct;
switch (String(allocation)) {
case '161465:0':
pct = .25;
break;
case '161466:0':
pct = .50;
break;
case '161467:0':
pct = .75;
break;
case '161468:0':
pct = 1;
break;
case '161499:0':
pct = 0;
break;
}
//set phase value
var phasetext;
switch (String(phase)) {
case '155194:0':
phasetext = 'Planning: ';
break;
case '155195:0':
phasetext = 'Fieldwork: ';
break;
case '155197:0':
phasetext = 'Wrap Up: ';
break;
case '155196:0':
phasetext = 'Reporting: ';
break;
}
// Validate input
if (end < start)
abort();
// Calculate days between dates
var millisecondsPerDay = 86400 * 1000; // Day in milliseconds
start.setHours(0,0,0,1); // Start just after midnight
end.setHours(23,59,59,999); // End just before midnight
var diff = end - start; // Milliseconds between datetime objects
var days = Math.ceil(diff / millisecondsPerDay);
// Subtract two weekend days for every week in between
var weeks = Math.floor(days / 7);
days = days - (weeks * 2);
// Handle special cases
var start = start.getDay();
var end = end.getDay();
// Remove weekend not previously removed.
if (start - end > 0)
days = days - 2;
// Remove start day if span starts on Sunday but ends before Saturday
if (start == 0 && end != 6)
days = days - 1;
// Remove end day if span ends on Saturday but starts after Sunday
if (end == 6 && start != 0)
days = days - 1;
//return days;
var timehours = days * 8;
var dayscalc = days * pct;
var hourscalc = timehours * pct;
var nameslice = audit.slice(0, 30);
var ellipsis = '...';
var nameinput = nameslice.concat(ellipsis); //phasetext.concat(nameslice)
document.getElementById("master_DefaultContent_rts_s3030_f16685c").style.display = "block"; //reveal hours input
document.getElementById("master_DefaultContent_rts_s3030_f16685c").value = (days * 8)*pct; //set hours
document.getElementById("master_DefaultContent_rts_s3030_f16686c").style.display = "block"; //show name input box
document.getElementById("master_DefaultContent_rts_s3030_f16686c").value = nameinput; //input phase and audit name
document.getElementById("master_DefaultContent_rts_s3030_f16686c").focus(); //focuses on nameinput field so record will save
document.getElementById("master_DefaultContent_rts_s3030_f16685c").focus(); //focuses on hours field so record will save
}
function abort(){
window.alert("Appointment end date cannot be less than the appointment start date. Please check and adjust the date values accordingly.");
}
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 02:01 AM
Most probably because you are using wrong event handler.
Instead of:
document.getElementById("master_btnSave").onmouseover = function() {setDays()}; try to do:
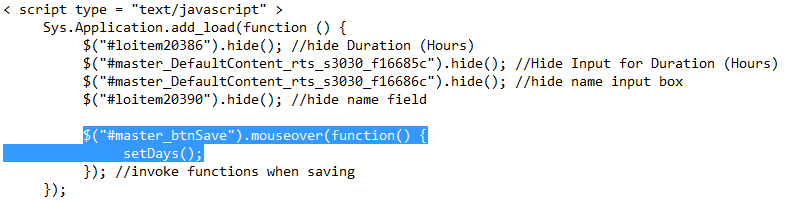
$("#master_btnSave").mouseover(function() {
setDays();
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 03:14 AM
I did not change and checke the logic, but you may use hide()-show() functions instead of CSS.
Also, I am not sure on var audit = $("#master_DefaultContent_rts_s3768_parentLookup").text(), as it can be different based on the element, but in worst case you can use html() or revert back to your style.
< script type = "text/javascript" >
Sys.Application.add_load(function () {
$("#loitem20386").hide(); //hide Duration (Hours)
$("#master_DefaultContent_rts_s3030_f16685c").hide(); //Hide Input for Duration (Hours)
$("#master_DefaultContent_rts_s3030_f16686c").hide(); //hide name input box
$("#loitem20390").hide(); //hide name field
$("#master_btnSave").mouseover(function() {
setDays();
}); //invoke functions when saving
});
function setDays() {
var days = 0; //initializing variable to 0
var start = $CM.getFieldValue(16683); //get start date value
var end = $CM.getFieldValue(16684); //get end date value
var allocation = $CM.getFieldValue(25080); //get allocation value list value
var phase = $CM.getFieldValue(20450); //get value of phase
var audit = $("#master_DefaultContent_rts_s3768_parentLookup").text(); //get value of apppointment detail
//set allocation numeric value
var pct;
switch (String(allocation)) {
case '161465:0':
pct = .25;
break;
case '161466:0':
pct = .50;
break;
case '161467:0':
pct = .75;
break;
case '161468:0':
pct = 1;
break;
case '161499:0':
pct = 0;
break;
}
//set phase value
var phasetext;
switch (String(phase)) {
case '155194:0':
phasetext = 'Planning: ';
break;
case '155195:0':
phasetext = 'Fieldwork: ';
break;
case '155197:0':
phasetext = 'Wrap Up: ';
break;
case '155196:0':
phasetext = 'Reporting: ';
break;
}
// Validate input
if (end < start)
abort();
// Calculate days between dates
var millisecondsPerDay = 86400 * 1000; // Day in milliseconds
start.setHours(0, 0, 0, 1); // Start just after midnight
end.setHours(23, 59, 59, 999); // End just before midnight
var diff = end - start; // Milliseconds between datetime objects
var days = Math.ceil(diff / millisecondsPerDay);
// Subtract two weekend days for every week in between
var weeks = Math.floor(days / 7);
days = days - (weeks * 2);
// Handle special cases
var start = start.getDay();
var end = end.getDay();
// Remove weekend not previously removed.
if (start - end > 0)
days = days - 2;
// Remove start day if span starts on Sunday but ends before Saturday
if (start == 0 && end != 6)
days = days - 1;
// Remove end day if span ends on Saturday but starts after Sunday
if (end == 6 && start != 0)
days = days - 1;
//return days;
var timehours = days * 8;
var dayscalc = days * pct;
var hourscalc = timehours * pct;
var nameslice = audit.slice(0, 30);
var ellipsis = '...';
var nameinput = nameslice.concat(ellipsis); //phasetext.concat(nameslice)
$("#master_DefaultContent_rts_s3030_f16685c").show(); //reveal hours input
$("#master_DefaultContent_rts_s3030_f16685c").val((days * 8) * pct); //set hours
$("#master_DefaultContent_rts_s3030_f16686c").show(); //show name input box
$("#master_DefaultContent_rts_s3030_f16686c").val(nameinput); //input phase and audit name
$("#master_DefaultContent_rts_s3030_f16686c").focus(); //focuses on nameinput field so record will save
$("#master_DefaultContent_rts_s3030_f16685c").focus(); //focuses on hours field so record will save
}
function abort() {
window.alert("Appointment end date cannot be less than the appointment start date. Please check and adjust the date values accordingly.");
}
</script>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 11:33 AM
If I replace my script with your suggestion, those items don't hide, the script shows (like it was put into an HTML block), the hover over doesn't work (along with everything within function setDays()). I'll see if maybe moving the Sys.Application.add_load(function () resolves this and troubleshoot what may be happening if that's not it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 11:49 AM
Pretty interesting, I would say ![]()
what if you try to remove all comments?
Also, custom Object you use is placed not in the Tab right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 12:15 PM
WOW!!!! Just some minor tweaks and it is working great! Serioulsy, it feels like I dropped off my stinky dirty script off at the cleaners and it comes back fresh and smelling good. I cannot tell you all how much I appreciate your help and suggestions! Here is the working script:
<script type="text/javascript">
Sys.Application.add_load(function() {
$("#loitem20386").hide(); //hide Duration (Hours)
$("#master_DefaultContent_rts_s3030_f16685c").hide(); //Hide Input for Duration (Hours)
$("#master_DefaultContent_rts_s3030_f16686c").hide(); //hide name input box
$("#loitem20390").hide(); //hide name field
$("#master_btnSave").mouseover(function() {setDays();
});//invoke functions when saving
});
function setDays() {
var days = 0; //initializing variable to 0
var start = $CM.getFieldValue(16683); //get start date value
var end = $CM.getFieldValue(16684); //get end date value
var allocation = $CM.getFieldValue(25080); //get allocation value list value
var phase = $CM.getFieldValue(20450); //get value of phase
var audit = $("#master_DefaultContent_rts_s3768_parentLookup").text(); //get value of apppointment detail
//set allocation numeric value
var pct;
switch (String(allocation)) {
case '161465:0':
pct = .25;
break;
case '161466:0':
pct = .50;
break;
case '161467:0':
pct = .75;
break;
case '161468:0':
pct = 1;
break;
case '161499:0':
pct = 0;
break;
}
//set phase value
var phasetext;
switch (String(phase)) {
case '155194:0':
phasetext = 'Planning: ';
break;
case '155195:0':
phasetext = 'Fieldwork: ';
break;
case '155197:0':
phasetext = 'Wrap Up: ';
break;
case '155196:0':
phasetext = 'Reporting: ';
break;
}
// Validate input
if (end < start)
abort();
// Calculate days between dates
var millisecondsPerDay = 86400 * 1000; // Day in milliseconds
start.setHours(0,0,0,1); // Start just after midnight
end.setHours(23,59,59,999); // End just before midnight
var diff = end - start; // Milliseconds between datetime objects
var days = Math.ceil(diff / millisecondsPerDay);
// Subtract two weekend days for every week in between
var weeks = Math.floor(days / 7);
days = days - (weeks * 2);
// Handle special cases
var start = start.getDay();
var end = end.getDay();
// Remove weekend not previously removed.
if (start - end > 0)
days = days - 2;
// Remove start day if span starts on Sunday but ends before Saturday
if (start == 0 && end != 6)
days = days - 1;
// Remove end day if span ends on Saturday but starts after Sunday
if (end == 6 && start != 0)
days = days - 1;
//return days;
var timehours = days * 8;
var dayscalc = days * pct;
var hourscalc = timehours * pct;
var nameslice = audit.slice(0, 24);
var ellipsis = '...';
var nameinput = nameslice.concat(ellipsis); //phasetext.concat(nameslice)
$("#master_DefaultContent_rts_s3030_f16685c").show(); //reveal hours input
$("#loitem20386").show(); //reveal Duration (Hours)
$("#master_DefaultContent_rts_s3030_f16685c").val(hourscalc); //set hours
$("#master_DefaultContent_rts_s3030_f16686c").show(); //show name input box
$("#loitem20390").show(); //reveal Name field
$("#master_DefaultContent_rts_s3030_f16686c").val(nameinput); //input phase and audit name
$("#master_DefaultContent_rts_s3030_f16686c").focus(); //focuses on nameinput field so record will save
$("#master_DefaultContent_rts_s3030_f16685c").focus(); //focuses on hours field so record will save
}
function abort(){
window.alert("Appointment end date cannot be less than the appointment start date. Please check and adjust the date values accordingly.");
}
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 12:18 PM
Nah, there is nothing wrong with your script at all ![]() We just used a bit different functionality, like JavaScript vs JQuery library
We just used a bit different functionality, like JavaScript vs JQuery library ![]() So, you had good base, so there is nothing to be grateful, really
So, you had good base, so there is nothing to be grateful, really ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2019-01-21 12:24 PM
I think it was just extra spaces right here after the opening bracket. There were 16 spaces (not just a CR):
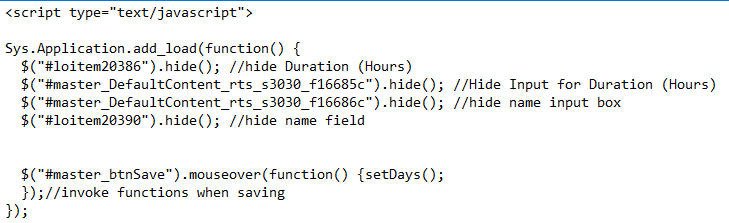
I just changed it to look like:
Then, once i had all of your genius working (wow), I tweaked a few little spots (like where I forgot to use a variable I had already defined, showed two field labels, etc...)